Зачем это надо и как сделать Телеграм канал?
При добавлении новой книги на ва сайт, она автоматически появится и в нашем Telegram-канале. Ваши подписчики на телеграм канале не пропустят ни одного нового релиза и всегда будут в курсе самых свежих книг. При этом у Вас будут переходы на Ваш сайт с социальных сетей, что придаст Вашему сайту плюс по SEO.
Сейчас расммотрим поэтапное решение данной задачи:
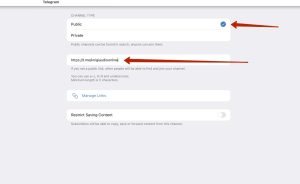
1. Необходимо создать канал в телеграмме. Сделать канал публичный и установить для него username;
2. Далее Вам необходимо наполнить информацией Ваш созданный канал: Описание, аватарка, название канала.

3. Дальше немного сложнее, необходимо создать Бота для телеграм канала.
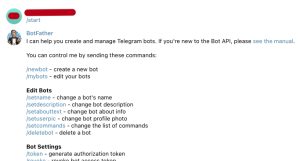
3.1. Откройте Ваш телеграм и найдите пользователя BotFather.

3.2. Заходим в данный канал и будем создавать своего бота для канала. Набираем команду «/start» и перед Вами появляется команды, которые есть у данного бота.

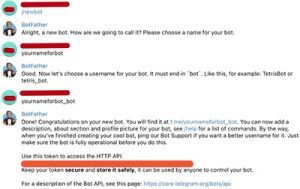
3.3. Теперь создаем своего бота. Набираем команду «/newbot» и следуем инструкциям, котрые Вам пишет бот на английском языке.

3.4. Если все сделано правильно и имя бота не занято, бот создаст для Вас вашего бота. Его ответ:
«Done! Congratulations on your new bot. You will find it at t.me/yournameforbot_bot. You can now add a description, about section and profile picture for your bot, see /help for a list of commands. By the way, when you’ve finished creating your cool bot, ping our Bot Support if you want a better username for it. Just make sure the bot is fully operational before you do this.
Use this token to access the HTTP API: _______________________________________________
Keep your token secure and store it safely, it can be used by anyone to control your bot.
For a description of the Bot API, see this page: https://core.telegram.org/bots/api».
Данную фразу необходимо выслать Вашему куратору по сайту и добавить в свою ментальную карту по телеграм каналу, а так же название вашего публичного канала @НАЗВАНИЕ ВАШЕГО КАНАЛА!
4. Теперь необходимо созданного своего бота добавить в свой телеграм канал, как администратора. Только внимание! Вы должны добавить своего созданного бота.

5. В свою ментальную карту необходимо добавить всю информацию по боту и для какого сайта.
Через некоторое время Вам настроят канал. Все книги которые будут добавляться на сайт, автоматически будут добавляться в телеграм канал.
Теперь мы научимся вставлять кнопу Telegram на сайт, которая перекидывает на чат. При этом мы добавим ей красивую анимацию для привлечения большего внимания.
Ссылка для перехода в Telegram
Так выглядит простая ссылка на чат в Telegram с сайта.
HTML код для вставки следующий:
1. Заходим в админку вашего сайта, который работает на движке DLE.
2. В шаблонах сайта находим main.tpl и заходим в шаблон.
3. Там где Вы хотите разместить кнопу, вставляем по коду такой код:
<a href=»https://t.me/Название Вашего телеграм канала» rel=»nofollow noopener» target=»_blank» title=»Подписаться на наш канал»><div class=»fas fa-paper-plane»></div></a>
Может что то необходимо будет изменить по коду и адаптировать под Ваш сайт.
Данный код является обычной ссылкой, при клике на которую, в новом окне откроется чат. А если добавить к этому коду соответствующие стили, то можно сделать простую или фиксированную кнопку, например в нижнем углу экрана.
А так выглядит кнопка Telegram в углу экрана с анимацией.
Чтобы создать кнопку с иконкой Font Awesome, необходимо, чтобы шаблон вашего сайта был подключён к библиотеке шрифтов Font Awesome. Без этой библиотеки иконка может не отображаться. Если вы не видите иконку на сайте, значит, нужно подключить Font Awesome вручную. Это обязательное условие для корректной работы иконок в кнопках и других элементах дизайна. ✅ Подключённая библиотека Font Awesome — залог красивого и функционального интерфейса вашего сайта!
Данный линк необходимо вставить в шаблоне main.tpl, перед закрытием тега </head> вставить
<link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»>
HTML код:
Данный код вставить в шаблон main.tpl перед закрытием тега </body>
<a href=«https://t.me/your_name» target=«_blank» title=«Написать в Telegram» rel=«noopener noreferrer»><div class=«telegram-button»><i class=«fa fa-telegram»></i></div></a>
CSS код:
Необходимо вставить в файл styles.css в самом низу.






