Данную замену сделаем на примере сайта booksread-online.com
Первый этап: Создать новый логотип для своего сайта
- Находим логотип на сайте. Обычно он находится в левом верхнем углу сайта (в header). И может дублироваться в футере (footer).

- Наводим на логотип курсором и нажимаем правую кнопку мыши. Сохраняем изображение (логотип) на свой компьютер.
- В редакторе Adobe Photoshop открываем данный файл (логотип, который сохранили на компьютер). Теперь Вам необходимо создать новый логотип с аналогичным размером и разрешением и расширением.Разработайте логотип уже с учетом цветовой гаммы, который будет на Вашем сайте. Что бы он гармонично вписывался в сайт. Обычно файлы имеют расширение jpg или png. В нашем случае – logo.png
Второй этап: Загрузить логотип в админку и правильно прописать путь к нему.
- Заходим в админку сайта под своим паролем. https://название вашего сайта/admin.php
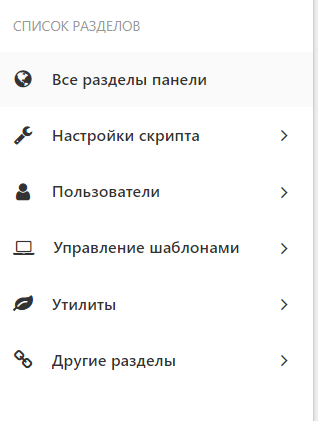
- Заходим в меню “Список разделов” – “Все разделы панели”. Внизу все списка находим “Управление картинками”;


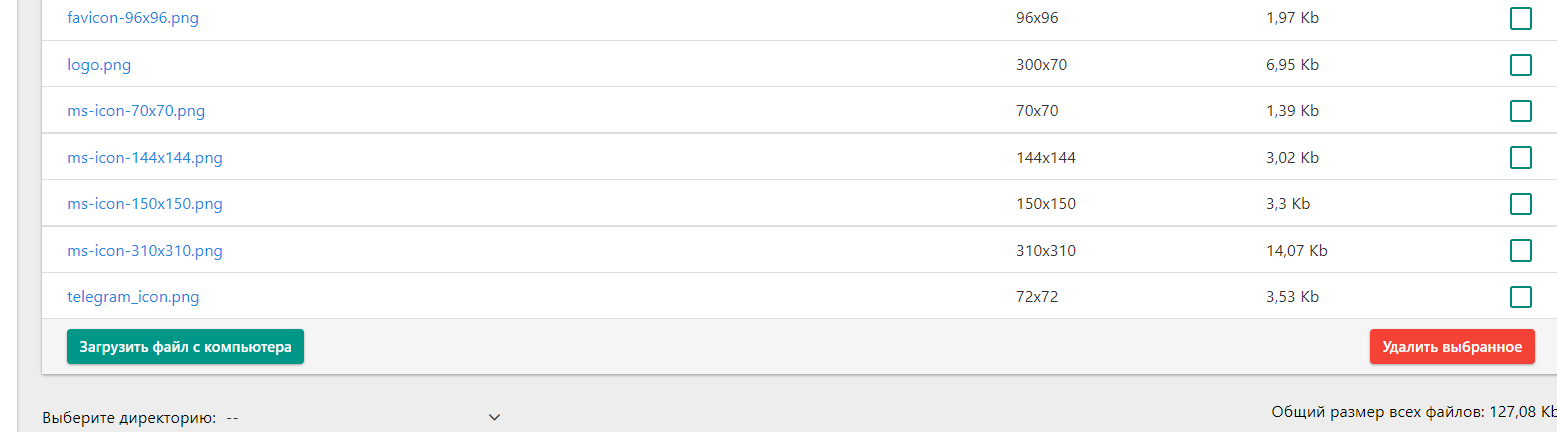
- В “Управление картинками” картинками загружаем новый логотип в админку сайта с помощью кнопки “Загрузить файл с компьютера”.

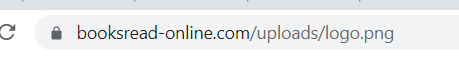
- Теперь необходимо правильно прописать путь к логотипу сайта. Для того, что бы узнать путь к файлу, необходимо нажать на сам файл, который уже загружен в «Управление картинками». Обычно файл (логотип) откроется в новой вкладке браузера. В строке URL будет и сам путь к этому файлу (логотипу).

- Путь к файлу уже известен, теперь пропишем этот путь в код сайта. Есть два варианта, где может прописываться сам путь к логотипу. Первый вариант – это в самом файле tpl. Данный файл отвечает за главную страницу сайта. Второй вариант – путь может прописываться в файле styles.css (стили сайта). Что бы это узнать, Вам необходимо навести курсором мыши на логотип, нажать правую кнопку мыши и выбрать из раскрывающего списка “посмотреть код”.

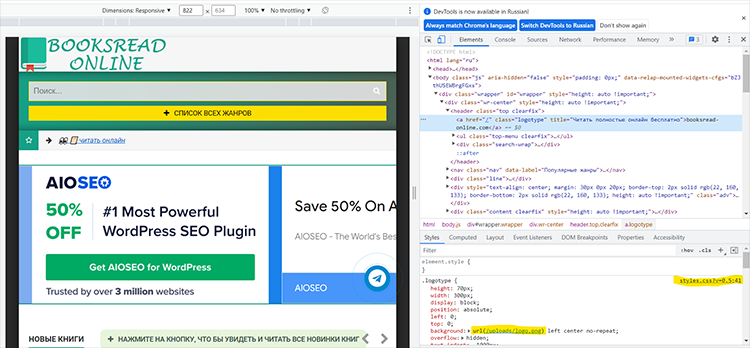
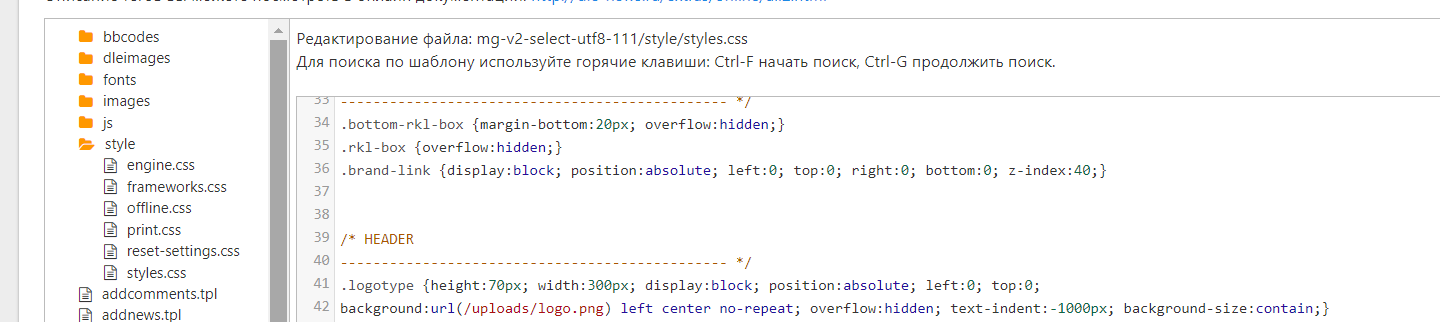
- Справа открывается сам код сайта для логотипа. Из того что мы видим, путь к файлу (логотипу) сайта прописывается в файле css. Это Вы можете увидеть на картинке ниже. Так же есть подсказка в какой строке прописывается стиль к самому логотипу. В данном случае это строка 41. (styles.css?v=0.5:41) В данном случае 41 – это номер строки в самом файле.

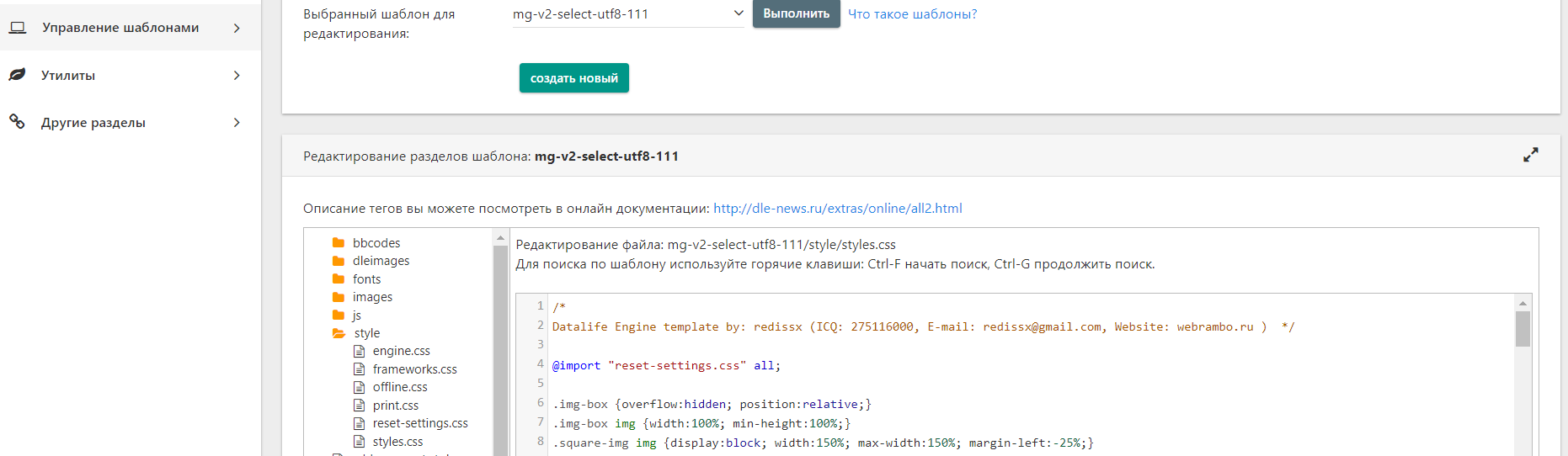
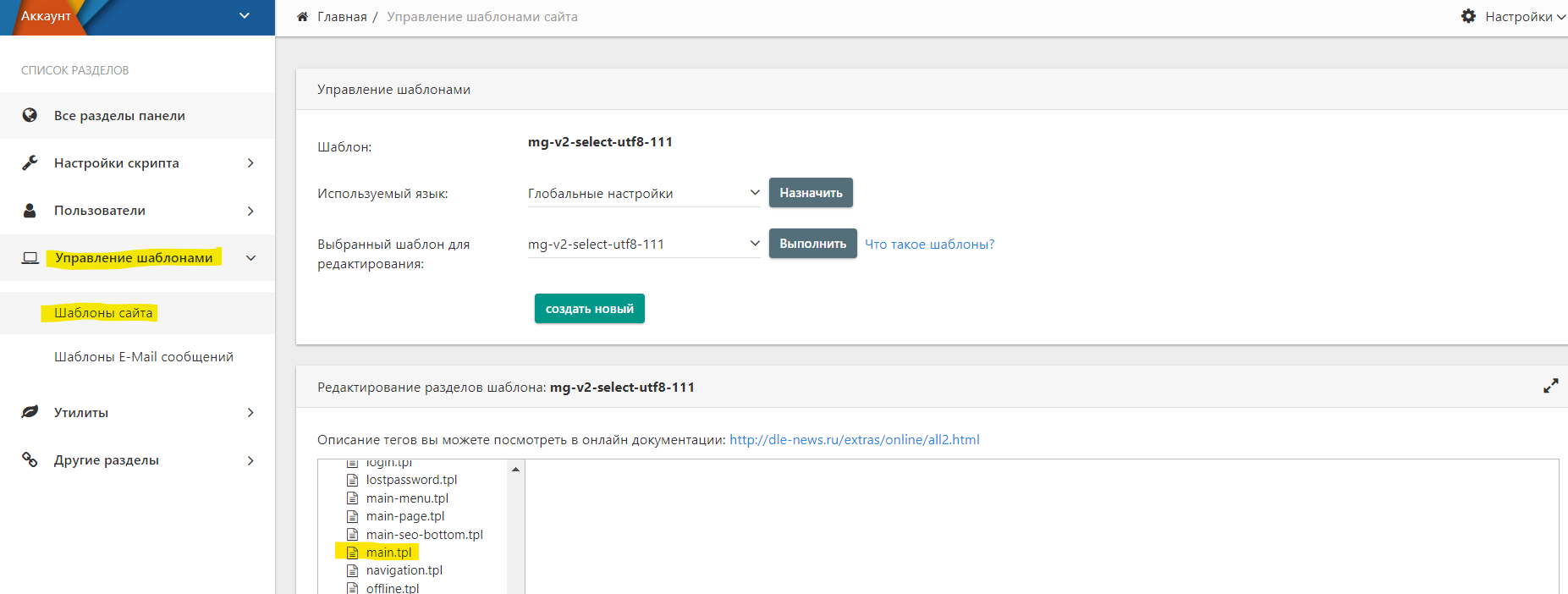
- Для того что бы зайти в сам файл css необходимо зайти в “Список разделов” – “Управление шаблонами” – “Шаблоны сайта”. Находим папку “style”, а в ней сам файл.

 41 строка переходит в 42, в ней и прописать путь к файлу (логотипу). Меняем его на правильный и внизу нажимаем кнопку “Сохранить”.
41 строка переходит в 42, в ней и прописать путь к файлу (логотипу). Меняем его на правильный и внизу нажимаем кнопку “Сохранить”. - Если путь прописывается в файле tpl, то Вам необходимо зайти в “Список разделов” – “Управление шаблонами” – “Шаблоны сайта”. Справа в вертикальном списке файлов находим файл “main.tpl”. Этот файл отвечает за главную страницу Вашего сайта. Заходим в сам файл. Найти строку, в которой прописывается путь к файлу (логотип) и изменить путь к файлу и нажать кнопку “Сохранить”.

Теперь на Вашем сайте установлен логотип и правильно прописан путь к файлу.